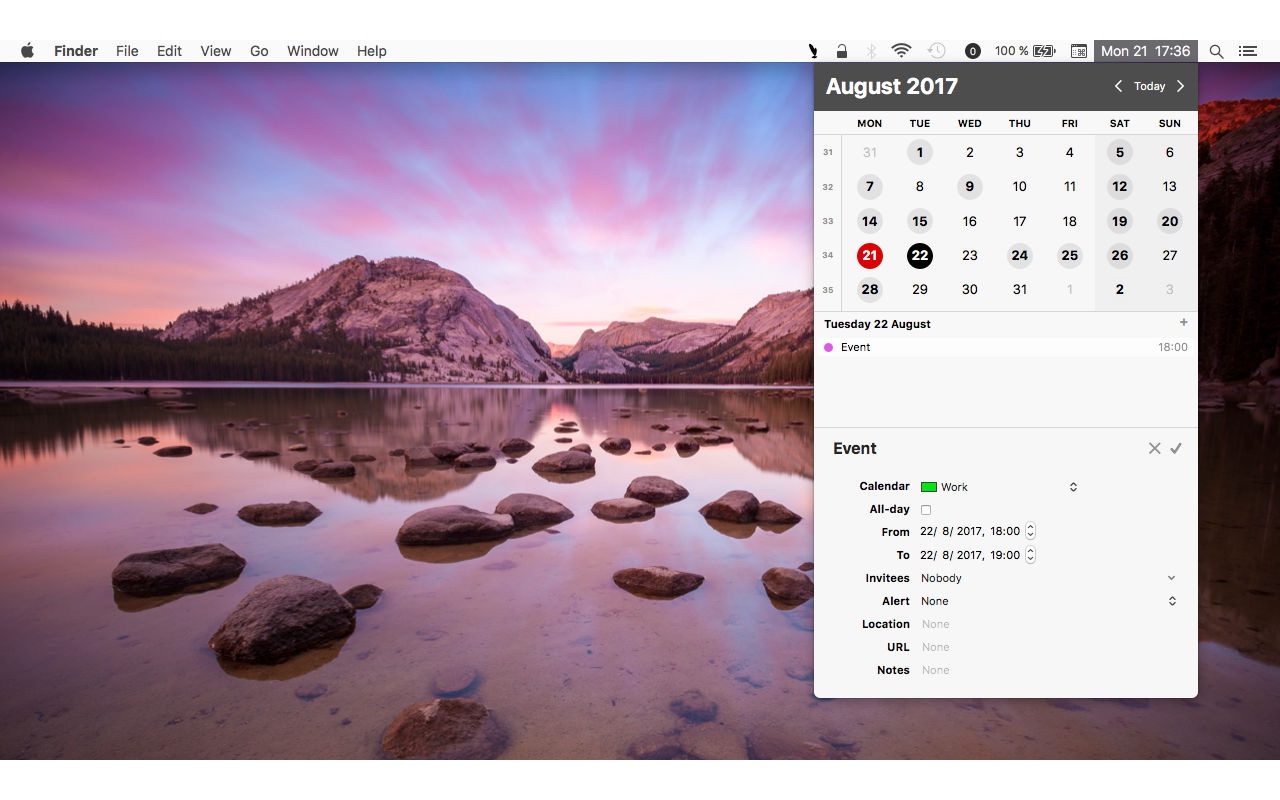
- Mar 12, 2018 popCalendar is a program that comes as an alternative to using Mac's Calendar app for keeping track of future events and checking date information. Unlike Mac's default utility, popCalendar sits in your Menu Bar from where you can keep an eye on event details in monthly or yearly view.
- Calendar App Mac Informer. Featured Calendar App free downloads and reviews. Latest updates on everything Calendar App Software related.
- Popcalendar 1 8 7 – Calendar For The Menu Bar
- Popcalendar 1 8 7 – Calendar For The Menu Bar Ideas
- Popcalendar 1 8 7 – Calendar For The Menu Bar Template
News, email and search are just the beginning. Discover more every day. Find your yodel. PopCalendar 1.8.7 free download for Mac MacUpdate. PopCalendar 1.8.7 - Calendar for the menu bar. Download the latest versions of the best Mac apps at safe and trusted MacUpdate. PopCalendarはMacの【カレンダーアプリ】と同期して、デスクトップ上の時間表示部分にカレンダーを表示してくれるアプリ です。.
Using a small (and free) App you can add a great calendar to your Menu Bar (and it works in Catalina!)
Note: although this guide was initially published in 2015, it has been updated to be current in late 2019.
Instead of having to open Calendar.app or Google Calendar when you want to glance at a calendar or your upcoming events (or create new ones) – put one in your Menu Bar for super-quick access!
- The App is Itsycal, and it's fantastic. Download the zip file, extract Itsycal.app and drag/drop it to your Applications folder to install. Launch it from there.
- Click OK to grant Itsycal access to your Calendar.app.
- You'll see a new icon in your Menu Bar, simply a number (today's date).
- Like the built-in Apple Menu items, you can move Itsycal by holding down the Apple Key (⌘) and then click-and-drag to where you'd like it.
- Now click the icon itself, and you'll see this months calendar. Setting up Itsycal takes no time at all – click the Options button (the one that looks like a ‘gear' – see screenshot below).
- Select Preferences… from the drop-down menu.
- From here you can choose which calendars you want to appear in Itsycal.
- Place a check in the box next to each calendar you want displayed, and a check in the box labeled Launch at login.
- Now when you return to Itsycal, it will have ‘dots' below each day on the calendar that has one or more events planned. Hover your cursor over a date that has an event, and it will display the event details.
- You can even have Itsycal list the next X days worth of events right below the calendar. Simply return to the Preferences
- Creating new Events can be accomplished quite easily from within Itsycal – click the 'plus sign' ( + ) from the bottom right corner (see screenshot below). Enter in the information about your new event, select the calendar you want it listed on (assuming you have more than one) and then click Save Event.
- You can also customize the look and feel of the app – return to the Preferences and select the Appearance tab. Review the options and make any changes you see fit.
Learn how to create a menu icon with CSS.
How To Create a Menu Icon
If you are not using an icon library, you can create a basic menu icon with CSS:
Menu Icon:
Animated Menu Icon (click on it):
Step 1) Add HTML:
Example
Step 2) Add CSS:
Example
width: 35px;
height: 5px;
background-color: black;
margin: 6px 0;
}
Example Explained
The width and the height property specifies the width and height of each bar.
We have added a black background-color, and the top and bottom margin is used to create some distance between each bar.
Animated Icon
Use CSS and JavaScript to change the menu icon to a 'cancel/remove' icon when it is clicked on:
Step 1) Add HTML:
Example

Step 2) Add CSS:
Example
display: inline-block;
cursor: pointer;
}
.bar1, .bar2, .bar3 {
width: 35px;
height: 5px;
background-color: #333;
margin: 6px 0;
transition: 0.4s;
}
/* Rotate first bar */
.change .bar1 {
-webkit-transform: rotate(-45deg) translate(-9px, 6px) ;
transform: rotate(-45deg) translate(-9px, 6px) ;
}
/* Fade out the second bar */
.change .bar2 {
opacity: 0;
}
/* Rotate last bar */
.change .bar3 {
-webkit-transform: rotate(45deg) translate(-8px, -8px) ;
transform: rotate(45deg) translate(-8px, -8px) ;
}
Step 3) Add JavaScript:
Example
x.classList.toggle('change');
}
Popcalendar 1 8 7 – Calendar For The Menu Bar
Try it Yourself »Example Explained
HTML & CSS: We use the same styles as before, only this time, we wrap a container element around each
The container element is used to show a pointer symbol when the user moves the mouse over the divs (bars). When it is clicked on, it will execute a JavaScript function that adds a new class name to it, which will change the styles of each horizontal bar: the first and the last bar is transformed and rotated to the letter 'x'. The bar in the middle fades out and becomes invisible.

